Foundry is a company that they describe as sitting at the intersection of media and marketing. Their goal is to drive technology adoption all around the world. The Foundry Events website houses many of their various yearly tech event registration websites, complete with agendas, sponsors, speakers and a whole lot more.
Foundry Events
Project Goals
Foundry, which was previously called IDG Communications, was prepping for a new brand reveal. I was brought in to conversations with their internal design team while I was employed at Taylor Design. Their main corporate website had a set date where it was going to reveal the new brand name and design, and their corresponding events website, events.idg.com (which I had also originally developed and helped manage), had to switch over to the new brand name simultaneously to events.foundryco.com. I worked with their designers to quickly create a brand new WordPress theme that utilized the new WordPress Gutenberg editor.
Technology and Build Choices
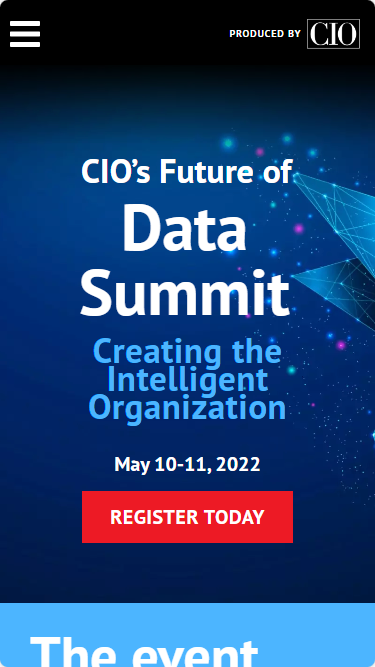
The main website was originally done in WordPress years ago. We had kept up with WordPress updates and I had developed a large number of custom event oriented plugins such as a complete sub-events system for all their different conferences. Each one had to be able to support its own event specific branding and designs, have its own unique agenda, sponsor list, speaker list and more. I created a plugin that supported all of these functions and it is still used on the modern website.
When we updated the branding to reflect the new Foundry design, I converted the hub website to use the newer WordPress Gutenberg editor. With the new editor, I created custom Gutenberg Blocks, which are the main elements that are used to build pages within the editor. This required some React development since that is how the new editor works. It's all Javascript based. This was a challenge as WordPress had been primarily a PHP based content management system throughout its life. Now I had to delve into the world of Javascript and code compilers and react specific development environments. I managed to create a handful of custom Gutenberg Blocks that were both easy to use, and also reflected the design that you'd see on the front-end of the website, which made it easier to build pages knowing how they'd look. I also was able to create some custom blocks using the Advanced Custom Fields plugin that helped me make data-fed blocks that could pull in data objects and display them dynamically on the front-end as well as in the editor. It was a very valuable learning experience.
Development Process and Challenges Faced
In order to meet the deadline for the brand relaunch, I cloned the full events.idg.com WordPress site to our WP Engine webhost and pulled the copy to a local development environment on my machine. This allowed for rapid development and live server reloads when code was recompiled. In order to develop native custom Gutenberg Blocks with React, I utilized the @wordpress/create-block npm package. This lets you develop a block as a custom plugin in your local WordPress installation in a real-time React development environment that will automatically compile your code on save and update the plugin and website.
Once I had the local website updated with the new design and functionality, I cloned it back to our development server on WP Engine and shared the link with the team at Foundry. Once approved, I just waited until the official launch date and moved the new WordPress template and plugins that I developed over to their production website and coordinated with their networking team to update the domain name from events.idg.com to events.foundryco.com.
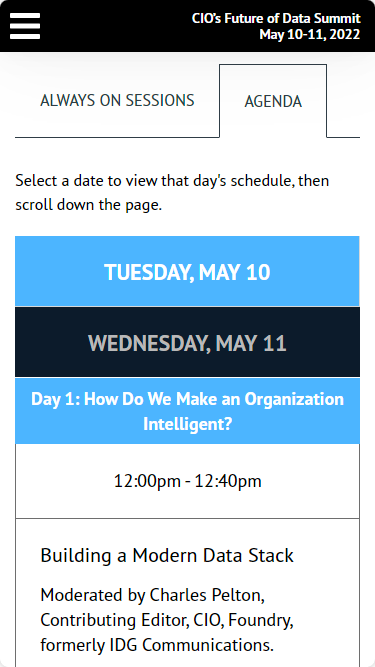
Since the launch, I had helped the Foundry team manage the hub event site as well as all the sub-event websites and integrated things like a backend folder based event sorting system, a more advanced and responsive agenda module, and a number of unique marketing landing pages.
Project Results
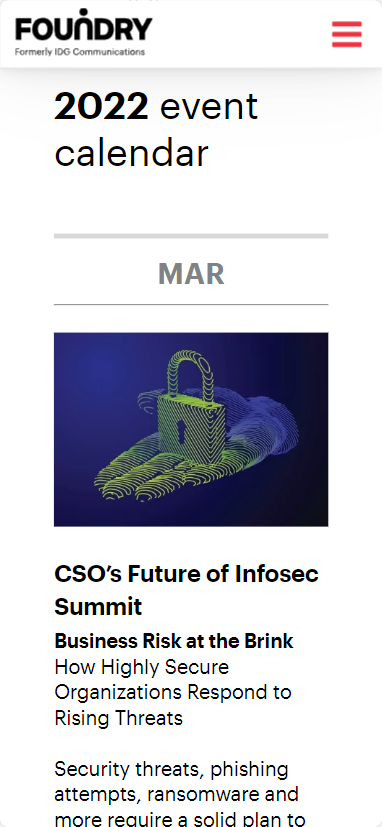
Foundry continues to use the website to this day. It currently runs thirteen plus varieties of sub-event websites built on the custom platform I developed. The Foundry team has had multiple iterations of each sub-event, multiple times, throughout the lifetime of the website and was able to use it to transition to virtual only events during the height of the COVID pandemic. They are now slowly reverting to in-person events again.