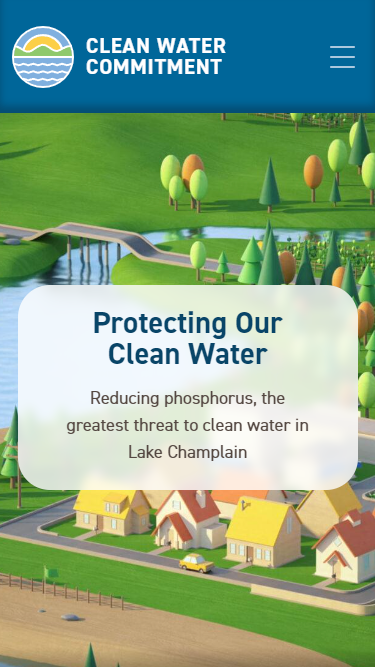
Clean water is the foundation of the Lake Champlain Basin’s diverse ecosystems, vibrant communities, and recreation opportunities. Lake Champlain’s water is generally clean, but too much phosphorus sometimes poses challenges. A Total Maximum Daily Load (TMDL) was developed to help ensure the Lake is clean for generations to come. A TMDL is a pollution budget that establishes limits for the amount of phosphorus the Lake can receive and remain healthy.
Lake Champlain Clean Water Commitment
Project Goals
While I was employed at Taylor Design, this was the last major project that I worked on. I am quite proud of how it came out. The Lake Champlain Basin Program reached out to us to help them develop a website for their TMDL anti-pollution campaign. We worked with a very talented 3D animator and artist who created a number of short films to demonstrate the various important points made by the campaign. The website had to be attractive and easy to understand so a general member of the public could understand how they could do their part to reduce their phosphorus impact on the lake.
Technology and Build Choices
The website was created within the latest version of the WordPress content management system, which employed the react-based Gutenberg WYSIWYG editor. The website had to be updateable without coding experience. Combining that with the Advanced Custom Fields framework, I was able to create a suite of no-code editor blocks for the client to use to populate the website. Some features of note were the addition of multiple 3D sprite based Javascript animations as blocks that the client could place anywhere on a page and have them work automatically. This involved transparent PNG image sequences having to be exported by the 3D animator and then imported via a JSON file that controlled the sequence of images. The result was buttery smooth animations that work on both desktop devices and mobile devices.
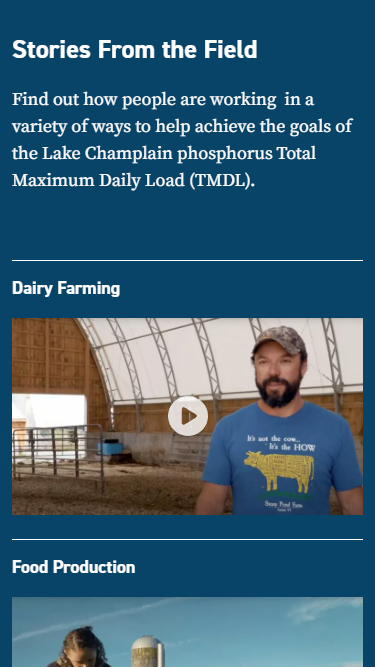
Another important feature I implemented was the ability to populate a paged gallery of YouTube videos on any page of the clients choosing without having to worry about code. I used the YouTube Javascript API to pull the necessary data from each video by its ID. This enabled me to create a gallery system that listed them in multiple pages, but also launched them in a full screen popup player within the Clean Water Commitment website itself.
Development Process and Challenges Faced
Development of the Clean Water Commitment website followed my standard development workflow. First I created an HTML, CSS, and JS prototype to get the basic non-WordPress features ironed out such as animations and API integrations. I use a local server environment to automatically compile my code as I worked on it. I hadn't created a paged YouTube video gallery before using the API, so that was a small learning curve. While simple, I am very happy with the result.
From there, I created a local version of WordPress and converted the HTML prototype into a WordPress theme and native Gutenberg editor blocks. I created the necessary backend custom fields for client management using the Advanced Custom Fields framework.
I pushed the prototype to the our client's development server and demoed the new website to him as he would be responsible for the majority of content population before the website would launch. Unfortunately, I had to leave before the project could be launched in full, but my colleagues worked with the client and got it finished recently.
Project Results
The project just launched, so I'm not sure exactly how well the anti-pollution campaign performed, however I can say the client was pleased when I turned over the keys to him to begin populating the content himself. The unique and tailor-made set of Gutenberg editor blocks created for the website (including JS based sprite animations) enabled him to add a number of very unique design elements to every page of the website.