The Lake Champlain Basin Program (LCBP) is a Congressionally-designated initiative to restore and protect Lake Champlain and its surrounding watershed. They work with partners in New York, Vermont, and Québec to coordinate and fund efforts to address challenges in the areas of phosphorus pollution, toxic substances, biodiversity, aquatic invasive species, and climate change. The LCBP also administers the Champlain Valley National Heritage Partnership, which builds appreciation and improves stewardship of the region’s rich cultural resources by interpreting and promoting its history.
Lake Champlain Basin Program
Project Goals
While I was employed at Taylor Design, we were in charge of two versions of the Lake Champlain Basin Program's website. Both versions utilized WordPress as the CMS and the most recent version launched just a couple years ago. The goals of the project were to present as much rich and informative content to all the lake's key audiences. Those include the public, education and classrooms, government organizations, non-profits, and the scientific community. With this many audiences to appeal to, we had a large task ahead of us to make the website a worthwhile destination for these types of folks.
While some LCBP staff had web coding experience, the website itself had to be easy to use for staff members to update content, ideally without the need for coding. This provides a stable platform for the future of the organization to use should staff change. During the most recent redevelopment of the website, we set out to create a rich WYSIWYG editing experience using the fairly new WordPress Gutenberg visual block editor.
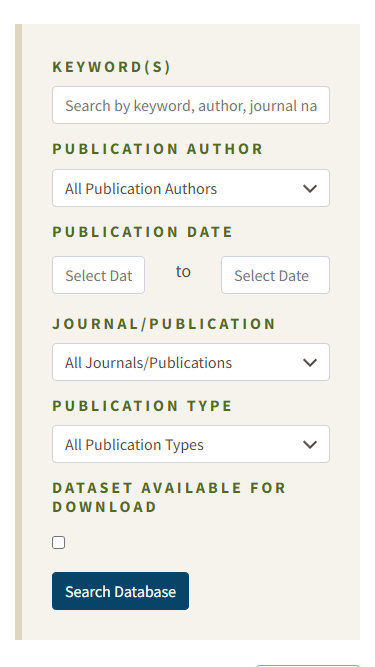
The LCBP also had a few databases they wanted searchable within the website so the goal was to also create easily searchable database sections within the website, that tied into the standard WordPress editing experience.
Technology and Build Choices
The website was moved to WordPress initially, all those years ago, and has remained on the platform ever since. As WordPress itself has evolved, so has the website as it has undergone feature updates before, and after the most recent redevelopment. With the new website, as said above, we converted the entire website to use the new WordPress Gutenberg visual block based editor. We utilized the Advanced Custom Fields plugin in addition to native react based Gutenberg Block development using the npm package @wordpress/create-block. By doing this, I was able to create an editing interface for pages and posts that closely mirrored what you would get on the front-end of the website after you publish the content. This is very helpful when you are building out and designing pages to preview what you'll get before you're forced to make the content available to the public.
For the searchable databases, we were able to set up various native custom post types within WordPress itself and tie them into a database application using a sophisticated search form plugin.
Development Process and Challenges Faced
Similar to other clients, the Lake Champlain Basin Program had outgrown its original shared hosting environment, so during the development of the most recent version, I helped the client migrate to a new WordPress oriented web host. The new web host is specifically tooled to make WordPress websites run great. To do this, I cloned the website over to the new host and ensured I corrected any conflicts with plugins and the theme, and then from there, I cloned the website to my local development environment. I would periodically push the latest version of the local development version to the web hosts online development version for the client to review. I also used Git version control software to keep track of daily code changes in the repos for the base WordPress theme as well as each of the custom WordPress plugins being developed for the site.
Since I was still fairly new to the React development environment, it was a learning experience when I was creating custom Gutenberg blocks for the new website. For more simple presentational blocks, the native React based blocks would work well, but if dynamic data was needed within the bocks themselves, I used the PHP based Advanced Custom Fields oriented block solution.
I developed a fully reusable dynamic sidebar widget system for the website using native custom post types and unique data fields for each widget type. The widgets could be included in sidebars on both pages, posts and other types of content. The single widget repository in the backend made updating the widget content in all locations the widget was used, a snap.
When the new version of the website was in a near final state, I pushed the development version up to the web hosts staging environment for the client to start working on the content. Development continued on the local and online dev environments. When the content on the staging environment was ready for launch, I did a final merge of the theme and plugin files into the staging environment, then I pushed the staging to production and the site was launched.
Project Results
The client has consistently been pleased with the website and editor experience that we had created for them during the redesign. The client mainly manages the huge LCBP website himself along with some department staff members and rarely needs additional help from a developer. As WordPress made the move to a more WYSIWYG style editor and the custom Gutenberg Editor Blocks that I developed for the client, a whole new level of ease and customization has been unlocked for our client that requires zero coding knowledge to create attractive and content rich pages.
As a result of the success of my relationship with the client, I was called in to help build multiple side projects while I was employed at Taylor Design for the Lake Champlain Basin Program. These usually consisted of separate microsites that the client would end up taking over once the template and plugins were created.