In 1985, the EPA, New York, and Connecticut formed the Long Island Sound Study (LISS), a bi-state partnership consisting of federal and state agencies, user groups, concerned organizations, and individuals dedicated to restoring and protecting the Sound. While I was employed at Taylor Design, I oversaw three versions of the LISS website.
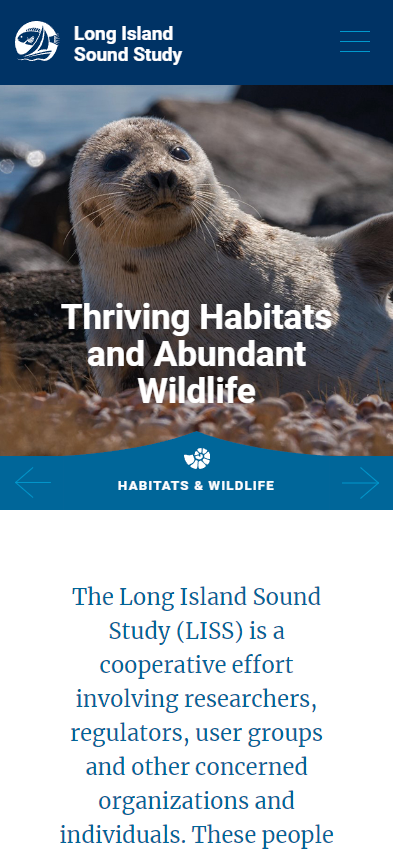
Long Island Sound Study
Project Goals
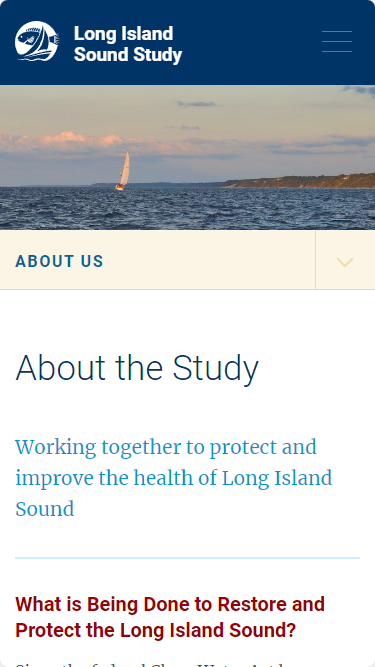
During each redevelopment of the Long Island Sound Study website, the goals have pretty much remained the same, just updating a bit with the times. The site serves as a learning portal for many different audiences, including the public, education, government, and scientific communities. We had to make the website offer valuable information to each audience and that was no small task.
Technology and Build Choices
We initially did the website in WordPress, and it has stuck with WordPress as the CMS of choice throughout its lifetime. We had continually updated the website's functionality and design as WordPress itself evolved. The latest redesign we completed was a near complete overhaul of how pages and posts were managed in the backend. I moved the website over to the Gutenberg Block Editor and was required to create a large number of custom blocks that would replace more traditional WordPress Advanced Custom Fields.
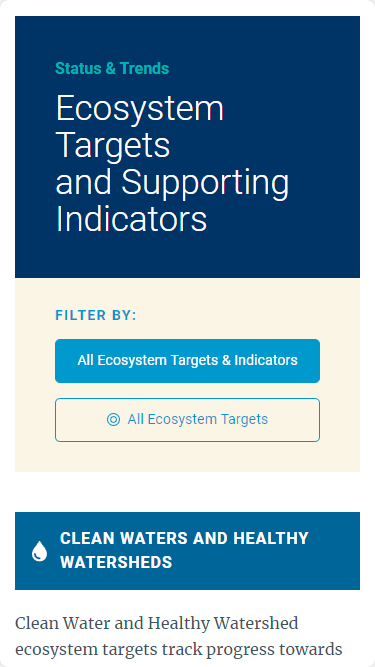
To create features like the Ecosystem Targets and Supporting Indicators, and the interactive projects data table, we used third party libraries like Highcharts.js and DataTables.js.
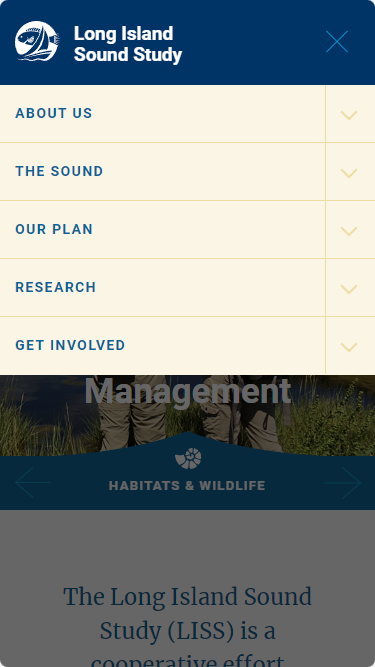
The LISS has a lot of different types of data and content at its disposal, and we wanted them to be able to use it liberally across the website. I created custom modules and WordPress blocks that allowed for custom photo galleries, responsive video embeds, photo slideshows, tabbed interfaces, custom interactive maps and more. These were written using modern Javascript, CSS, and HTML, then implemented in the WordPress PHP environment as addon plugins or theme additions.
Development Process and Challenges Faced
During the latest buildout of the website, I was tasked with migrating the WordPress site to a better hosting environment. It had completely outgrown its previous shared hosting environment and was running into things like major performance issues and 500 server errors. I accomplished this by cloning the website to the new web host, and then made sure it was up and running before the next version of the site began development.
I cloned the entire website to my local development environment and would periodically push the changes up to the new web host's corresponding online development environment for the client to review. Due to the project's large size, I used code version control to keep track of daily work and changes to the code. I set up a repo for both the main WordPress theme as well as one for each of the custom WordPress plugins I was developing for the next generation website. This was handy as I could work on the same codebase from multiple different locations and computers by just pulling the latest changes and continuing on with work.
I developed a fully reusable dynamic sidebar widget system for the website using native custom post types and unique data fields for each widget type. The widgets could be included in sidebars on both pages, posts and other types of content. The single widget repository in the backend made updating the widget content in all locations the widget was used, a snap.
I worked with the client to extensively test each of the new features and ensured as much backwards compatibility was built in as necessary for the transition to the new editing experience and made sure it was as smooth as possible. Upon completion of a suitable MVP, the client worked on the content side of things simultaneously as I worked on all the features.
Multiple times during the development process, I had meetings with the client to go over how to use the new functionality that we developed as he was populating content. Overall, the process went pretty smoothly.
Since the initial launch of this new version of the website, I have collaborated with the client on a number of new functionality additions and merged them seamlessly into the production website. The additional work was very smooth thanks to the new development environments we set up during the initial build, which saved the client a lot of time and money.
Project Results
The client has consistently been pleased with the website and editor experience that we had created for them during the redesign. The client mainly manages the huge LISS website himself along with some department staff members and rarely needs additional help from a developer. As WordPress made the move to a more WYSIWYG style editor and the custom Gutenberg Editor Blocks that I developed for the client, a whole new level of ease and customization has been unlocked for our client that requires zero coding knowledge to create attractive and content rich pages.