Pravis serves companies and institutions in a large number of different industries with custom tailored information technology solutions and build relationships that really last with their clients. The Pravis website is built upon the WordPress CMS while I was employed at Taylor Design. I worked with a designer who designed the user interfaces for each of the template views.
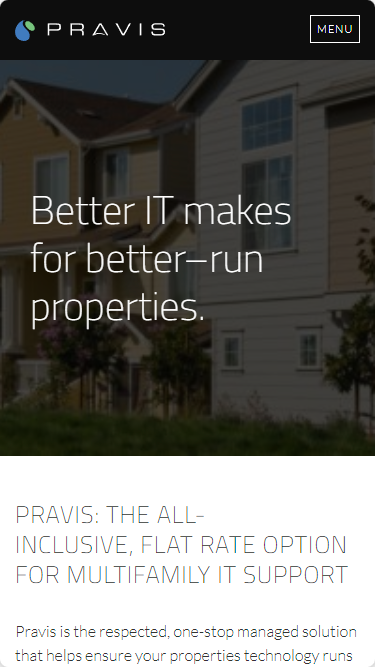
Pravis
Project Goals
When someone is looking for a company to offer them cutting edge information technology services, they want to see a modern website certainly lends itself to that idea. To meet this need, we designed and built the Pravis business website to utilize large and beautiful photography along with animated shapes and text to create something that would be memorable and sophisticated. It also had to show how diverse their talent was in the information technology field and present their expertise through solid case studies and informational solutions pages.
Technology and Build Choices
The client wanted a way to easily update the content themselves, while still allowing the website to look very unique and not like a cookie-cutter template you can buy online. To do this, we used the WordPress CMS as it has always been one of the simplest to use while still remaining flexible for our designers to create unique experiences.
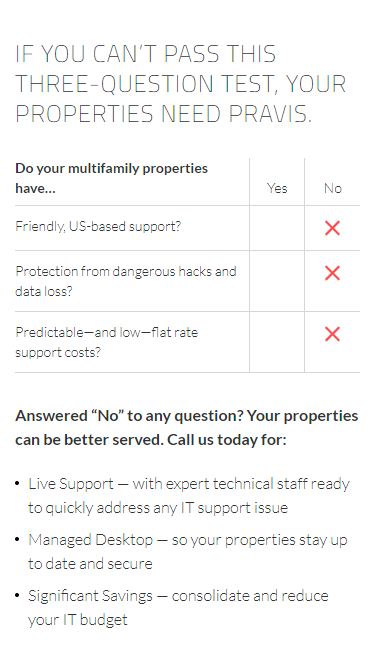
We created shaped content areas that mimicked the colored shape the text was on top of using a not yet fully supported CSS technique (at the time). Polyfills were used to fill in the functionality gaps between older browsers and newer ones. This enabled the client to easily update the content in these CSS shapes without having to worry about it fitting or needing extra special coding every time it was used.
The creation of custom fields in the admin dashboard allowed for more complex layout designs to be presented beautifully every time, while keeping the data input clear and easy for the client.
Development Process and Challenges Faced
When developing websites with precise and beautiful animated effects, I find that it's important to make sure they are working well before focusing my time on things like backend interfaces and content population, so I started this project by coding the basic templates in pure HTML, CSS, and Javascript in a local development environment for super rapid testing. I was able to get the animation timings and easings right where we wanted them in real time with the designer. Once that was taken care of, the rest was the easy part. We built the WordPress site on a development server, then populated the content there. Upon approval from the client, we transferred the entire installation over to their web hosting and launched the website.
The as of yet implemented CSS shape content masks that I mentioned before presented probably the only small issue when creating the design as a programmed template. I was able to piece it together and I'm happy with how it turned out, despite needing to use a polyfill to ensure backwards compatibility with older web browsers.
Project Results
The Pravis website was a big hit with the client. It's one of the oldest examples in my portfolio because the designer created a beautiful and simple design that feels timeless to me. That combined with using CSS techniques that were ahead of their time, everything still holds up. Over the years, the client has come back to request edits and further custom feature additions to the website such as unique marketing landing pages. Making the updates, even years later, was still super simple thanks to how amazing the WordPress programming ecosystem is.